熱門服務(wù)分類
施工總承包資質(zhì)
建筑工程施工總承包
公路工程施工總承包
鐵路工程施工總承包
港口與航道工程施工總承包
水利水電工程施工總承包
電力工程施工總承包
礦山工程施工總承包
冶金工程施工總承包
石油化工工程施工總承包
市政公用工程施工總承包
通信工程施工總承包
機電工程施工總承包
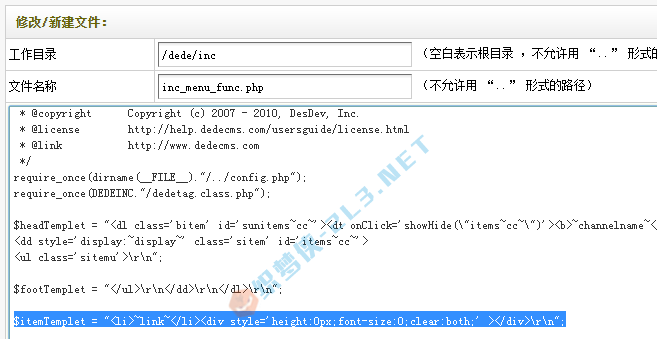
摘要:新版本的織夢后臺安裝后 所有欄目列表等出現(xiàn)錯位問題, 錯誤原因:新版本div中未清除浮動出現(xiàn)的兼容性問題 解決方法1: 打開 后臺文件夾 中的 /dede/inc/inc_menu_func.php 文件 在第二十行...


更多相關(guān)閱讀
熱門文章
最新文章


官方微信公眾號
民族大道49號民族宮B座2306號(新夢之島樓上)
 掃描二維碼關(guān)注我為好友
掃描二維碼關(guān)注我為好友